Shopify
Percept SDK usage with Shopify
PerceptInsight can integrate seamlessly with Shopify, giving you in-depth insight into how your users interact with your website.
PerceptInsight Shopify Custom Web Pixel
PerceptInsight can integrate natively with Shopify using Shopify's Custom Web Pixel API. The Web Pixels API gives you access to a set of controlled APIs for accessing browser APIs and subscribing to customer events, within one of Shopify's Lax or Strict sandboxes.
Follow the below steps to integrate PerceptInsight:
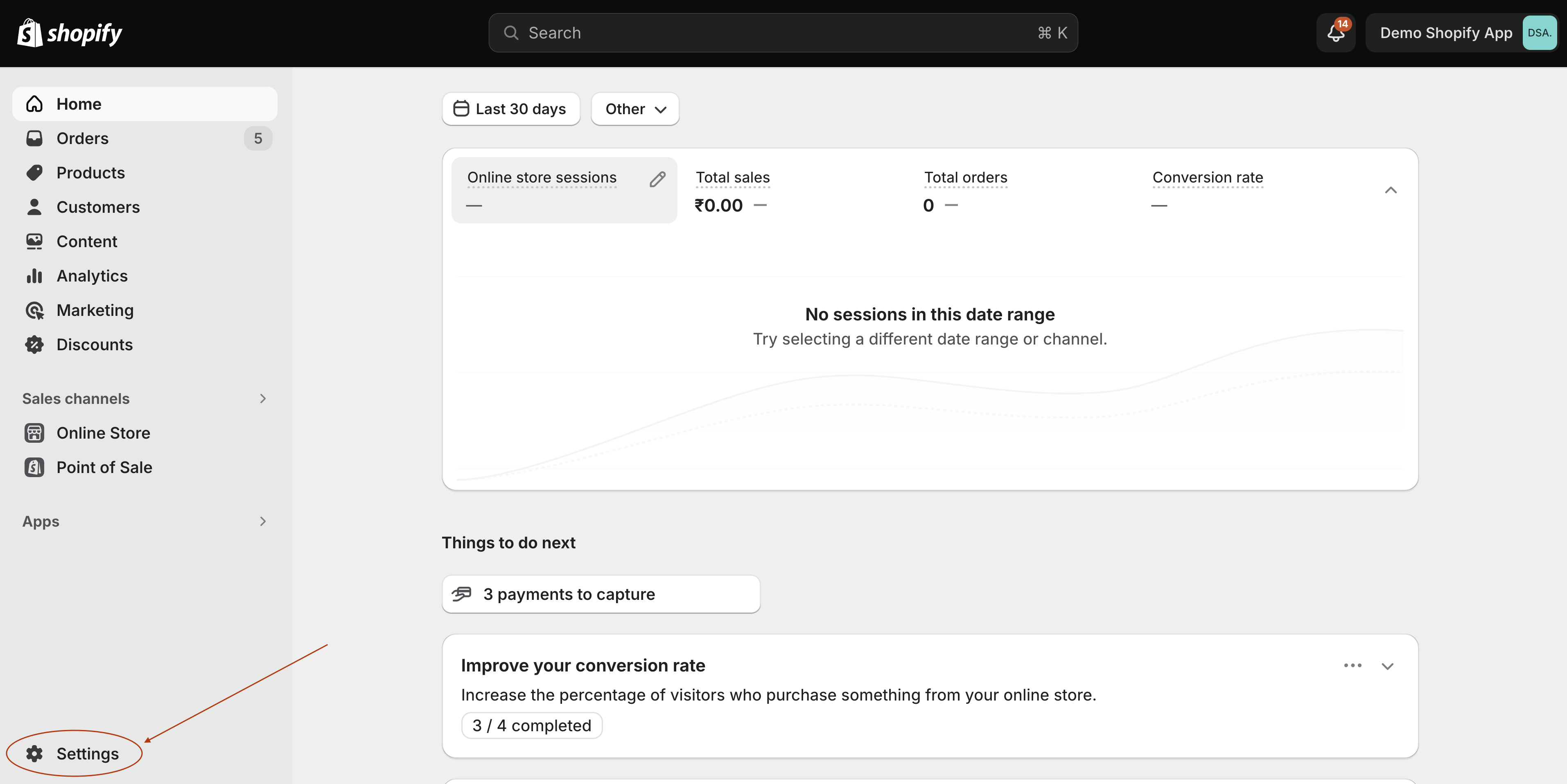
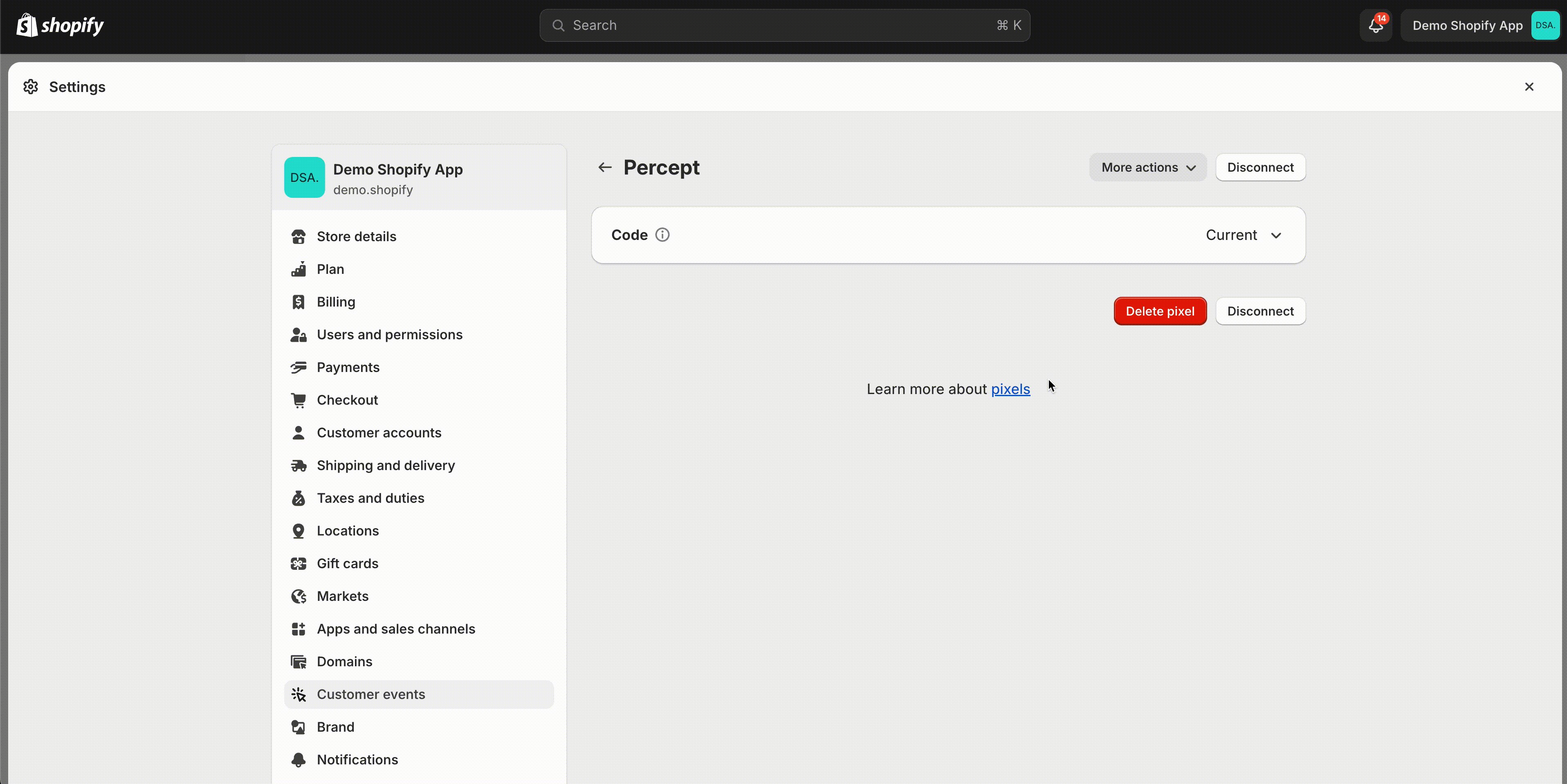
1. From Shopify Dashboard, go to Settings

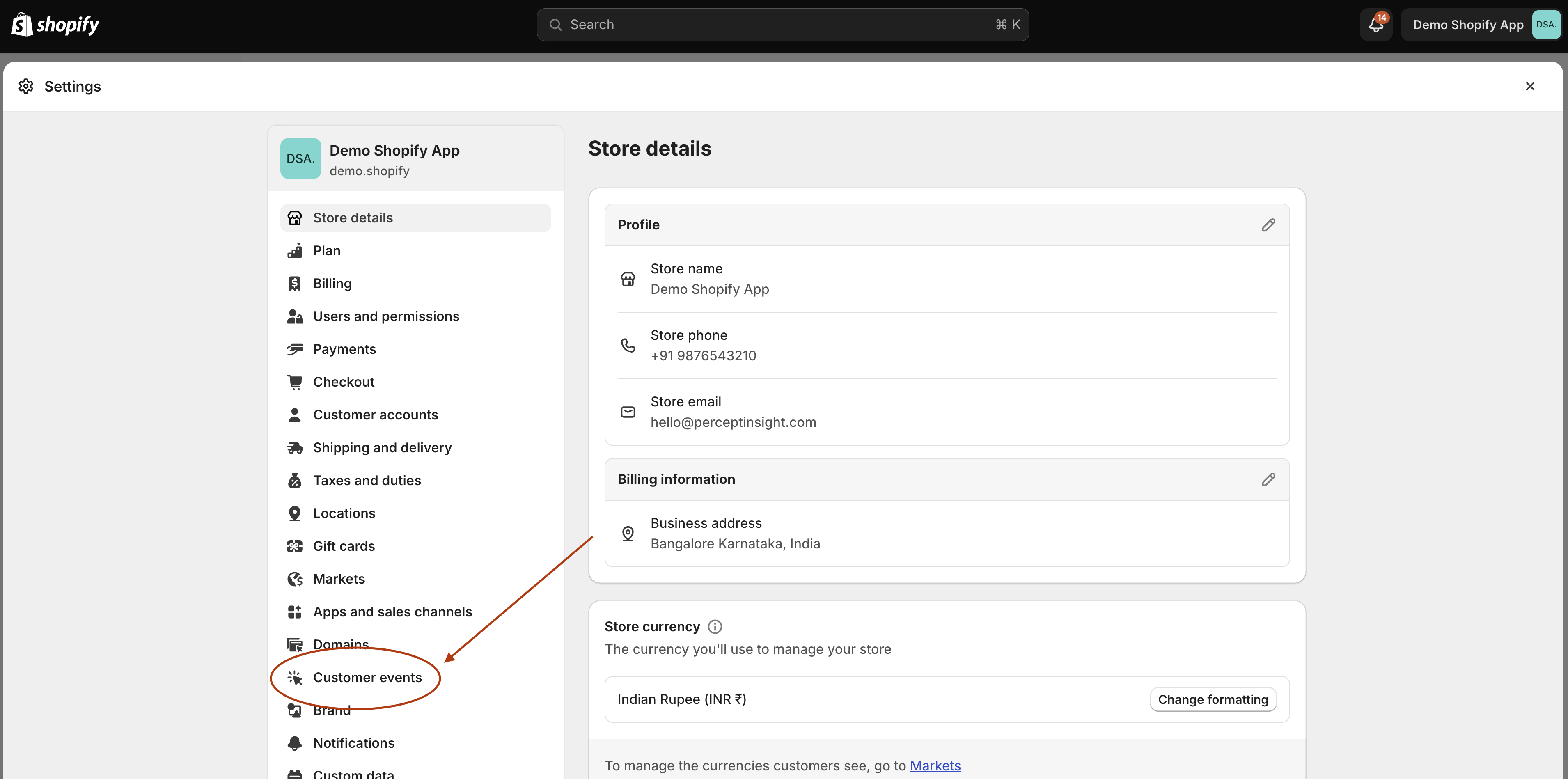
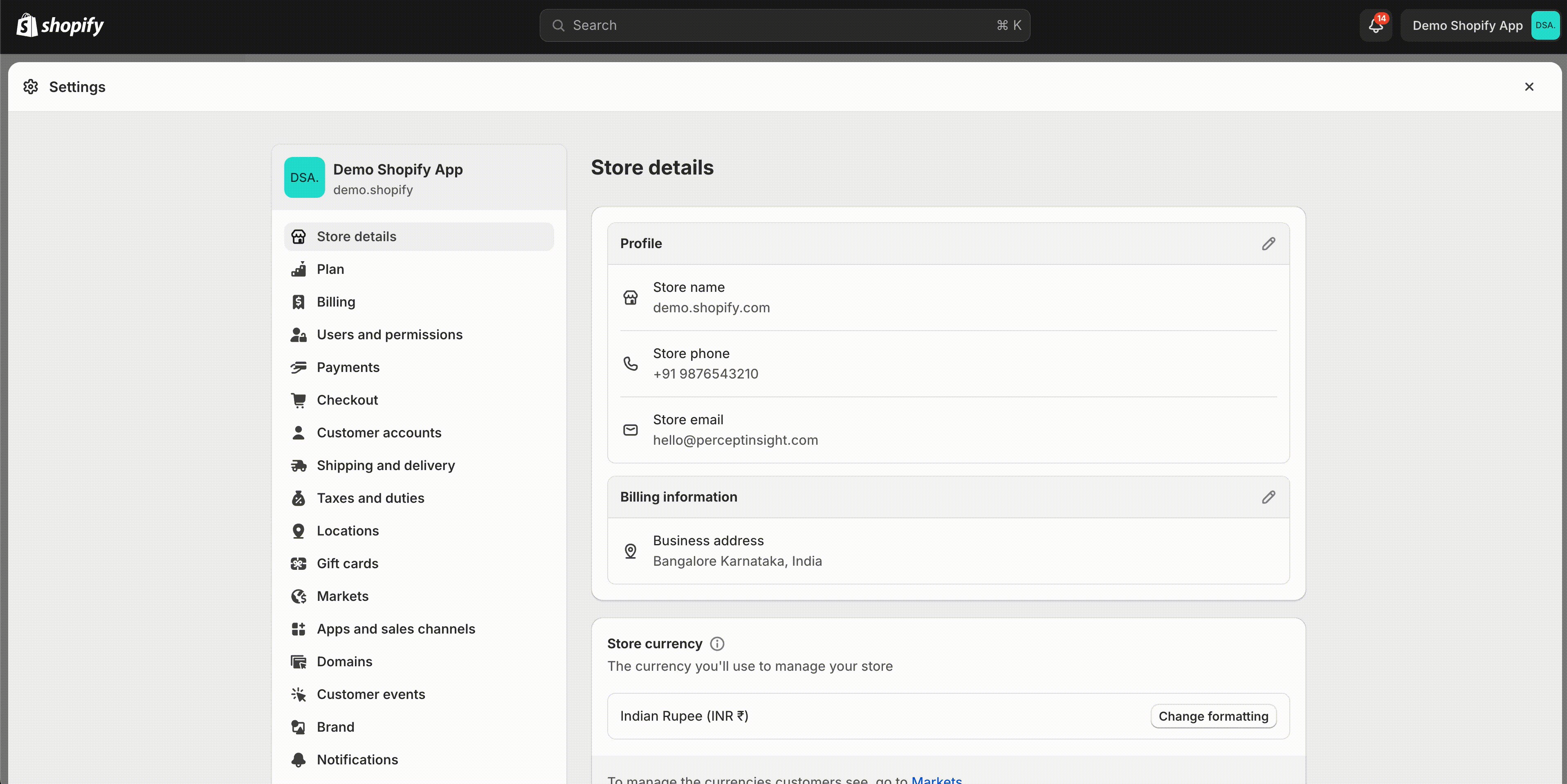
2. In Settings, click on Customer Events

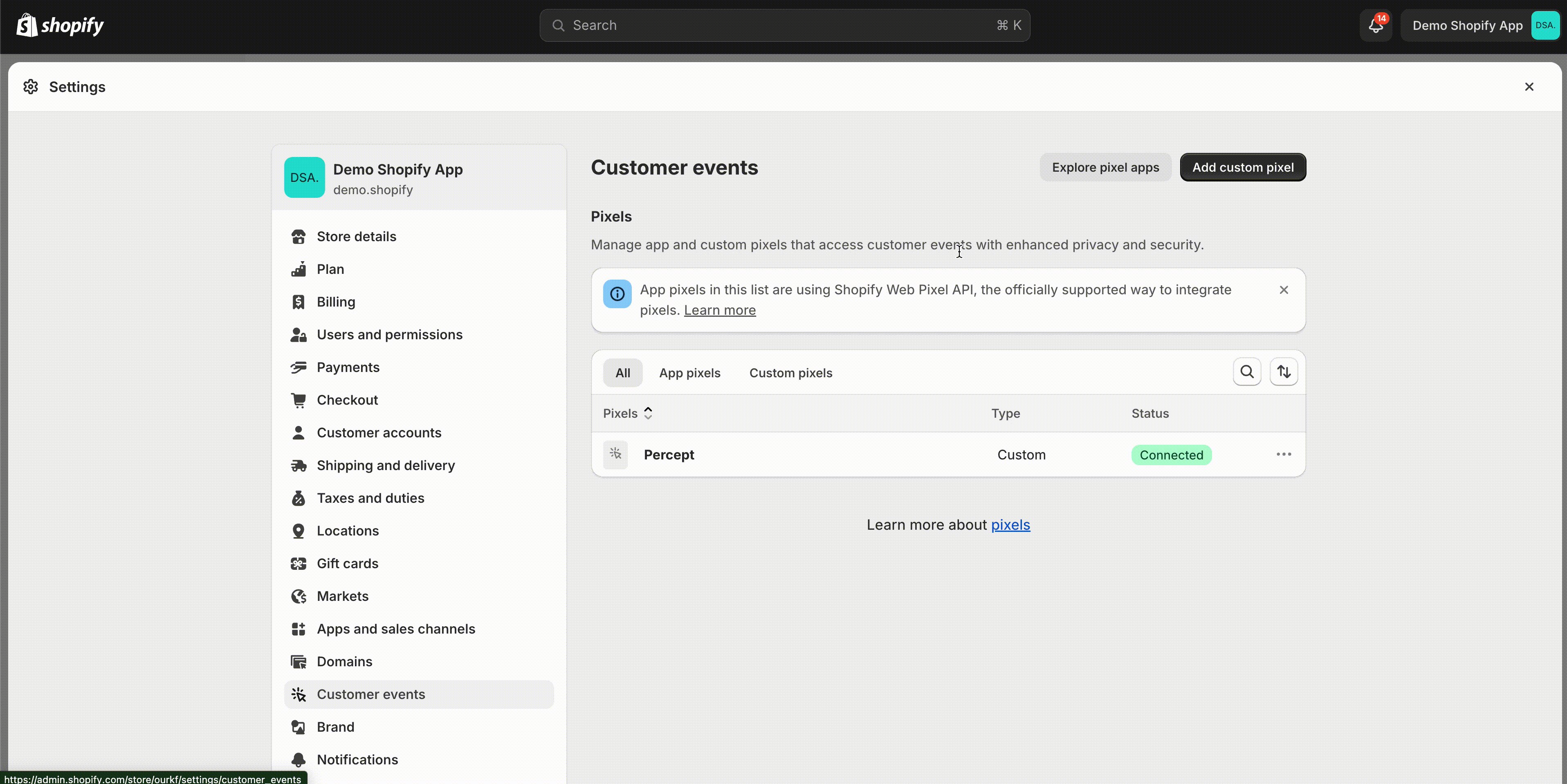
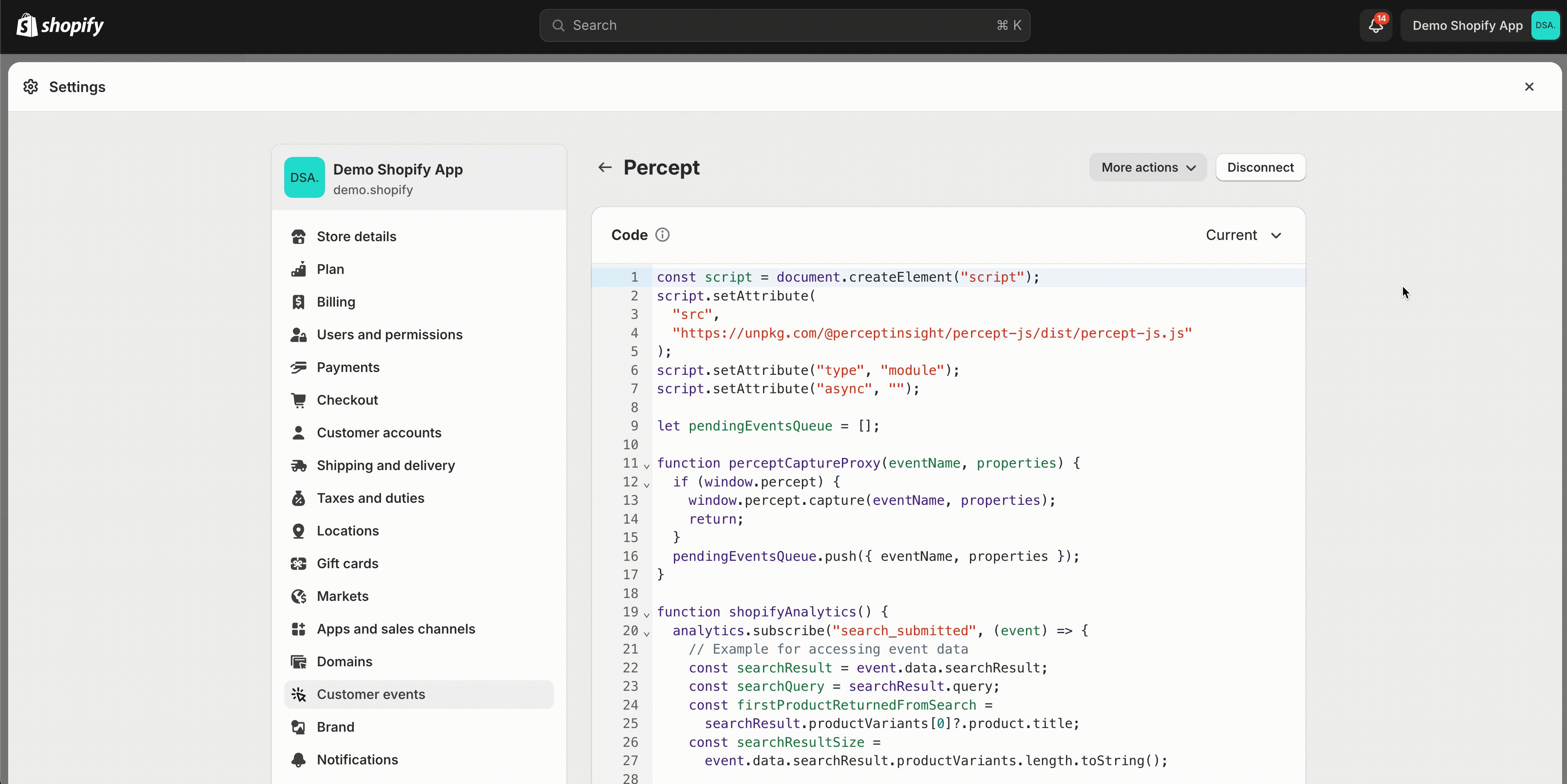
3. Click on Add Custom Pixel -> Set Name -> Paste the code from pixel.js

4. Replace YOUR TOKEN HERE with PerceptInsight API Token
5. Connect web pixel.
You are now good to go! All Shopify standard events will start getting auto tracked.
Set User Details
Tto track logged in users, paste this code in your theme.liquid file in the footer
{% if customer %}
<script>
let customerobj = {
id: "{{customer.id}}",
name: "{{customer.name}}",
email: "{{customer.email}}",
phone: "{{customer.phone}}"
}
Shopify.analytics.publish('percept_identify_user', customerobj)
</script>
{% endif %}
Track Custom Events
Copy the code shown below and paste it in your script tags wherever you want to track a custom event. Change eventName and eventData as needed
let eventObj = {
eventName: "Sign Up", // Write your event name here
eventData: { // Add all the properties that you want to pass here
verifiedUser: false
}
}
Shopify.analytics.publish('percept_custom_event', eventObj);
Track checkout completed
If you are using a 3rd party tool for checkout on your shopify app, the standard checkout_completed event might not be getting triggered. In such cases, please paste the below code on your thankyou page (or the relevant page) where you might have the checkout object available. Check the checkout object here: https://shopify.dev/docs/api/web-pixels-api/standard-events/checkout_completed#properties-propertydetail-data
let checkoutEventData = {
checkout: {{ checkout | json }}
}
Shopify.analytics.publish('percept_custom_checkout_completed', checkoutEventData);
You can also use track custom events method shown above. Pass checkout_completed in eventName and all the relevant data in eventData
Logout user
Call the below code whenever logout takes palce
Shopify.analytics.publish('percept_logout_user', {});