Webflow
Percept SDK usage with Webflow
Getting started
Initialize Percept SDK
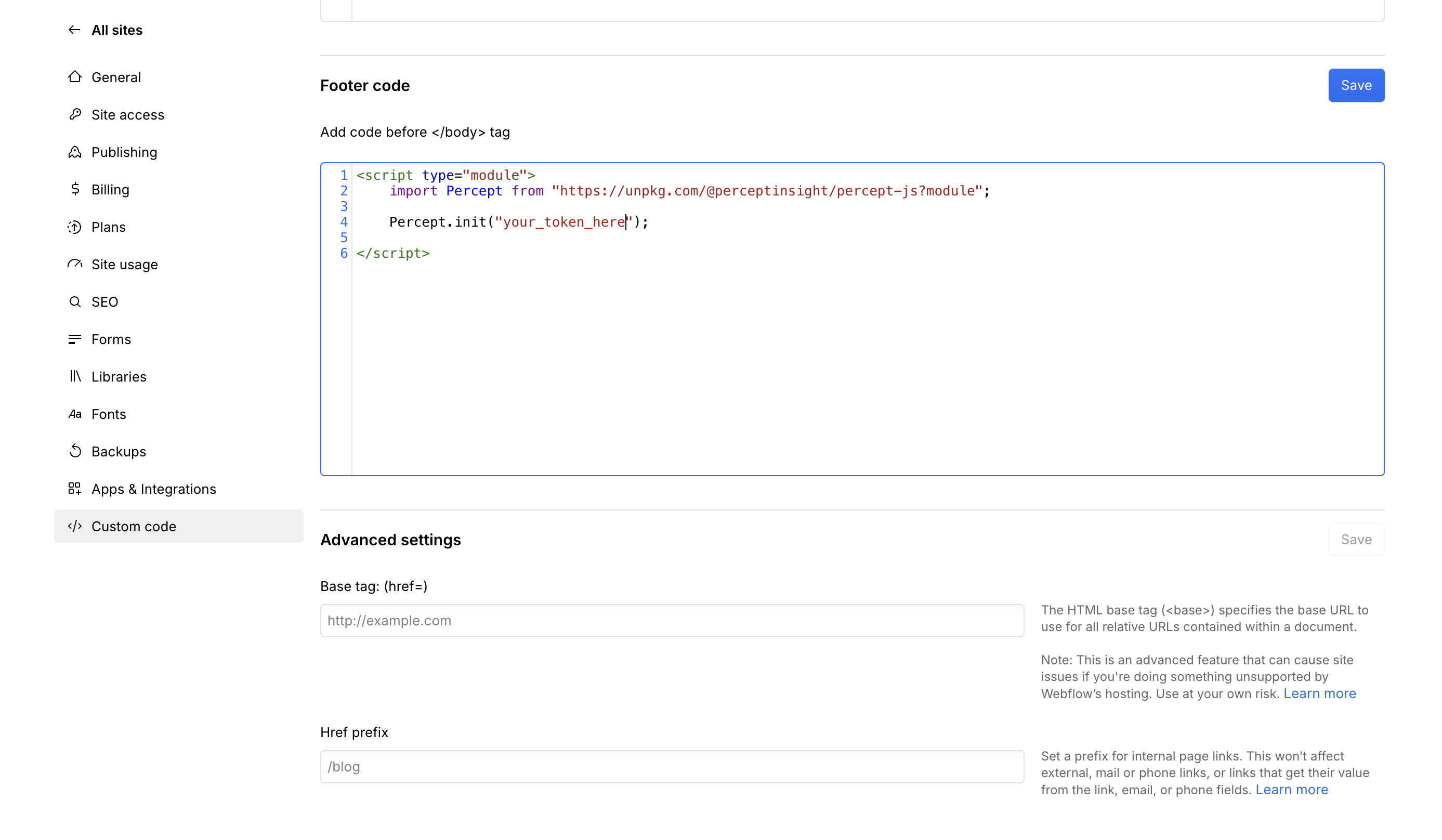
We recommend doing a site wide initialisation so that window.percept object is available on all your pages. Go to site setting, scroll down to Custom Code section and paste the following snippet in Footer section:
<script type="module">
import Percept from "https://unpkg.com/@perceptinsight/percept-js?module";
Percept.init("Your Project Token");
</script>

Publish your changes. Now you can head to Events section on Percept dashboard and view bunch of events like $pageView, $webVitals, $fetch etc has started flowing in. You can configure which events you want to auto track by passing those in the second argument of init call.
List of events auto tracked by sdk
If you don't want to configure Percept sdk site wise, you can head over to individual page Custom Code section and paste the above snippet in Before </body> tag section.
That's it 🎉
For a list of available methods on Percept SDK, head over to Web integration section
![]()
Examples
Capture all click events
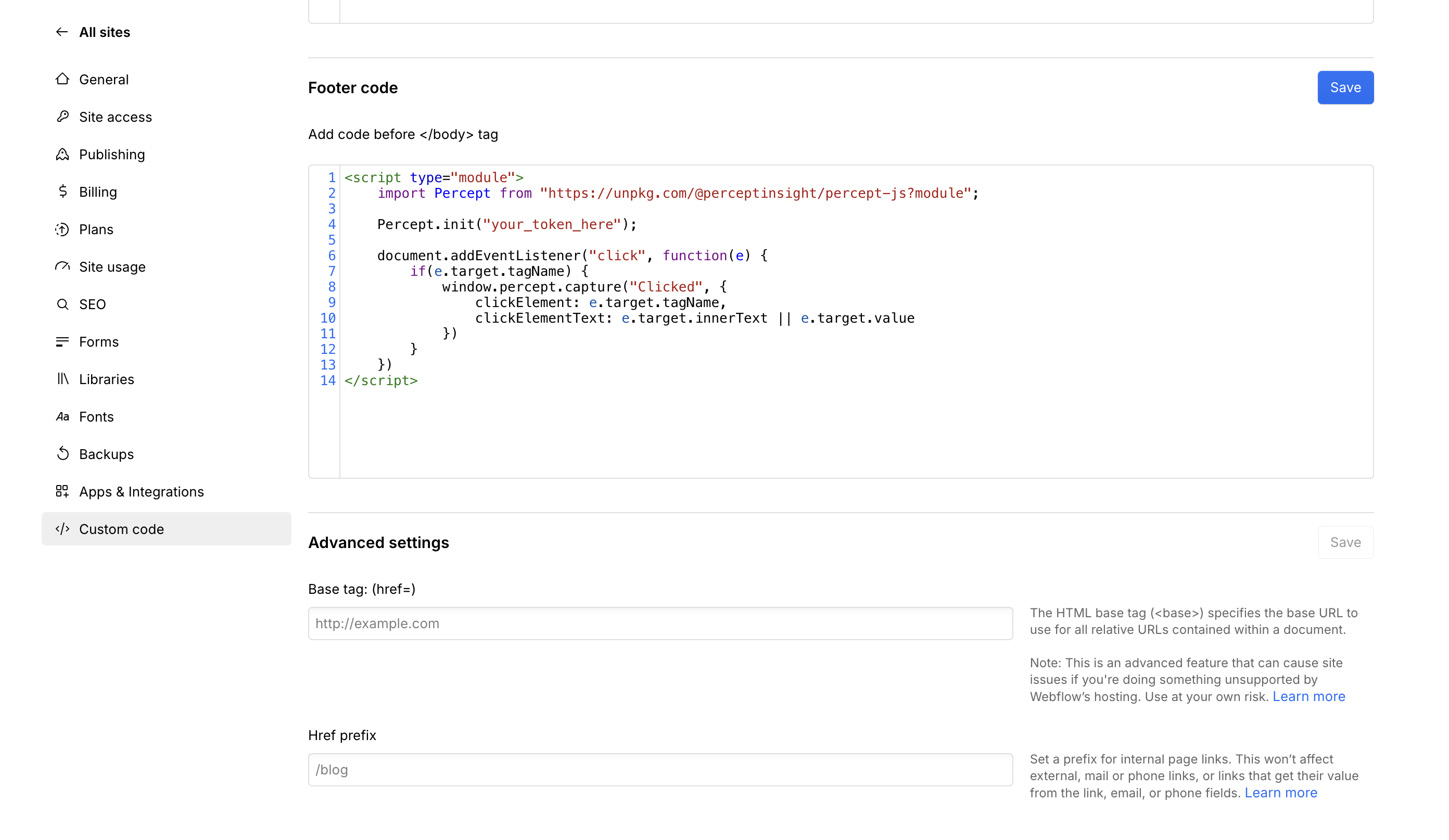
Head over to Custom Code section in site settings. Paste the following snippet in the Footer section:
<script type="module">
import Percept from "https://unpkg.com/@perceptinsight/percept-js?module";
Percept.init("Your Project Token");
document.addEventListener("click", function(e) {
if(e.target.tagName) {
window.percept.capture("Clicked", {
clickElement: e.target.tagName,
clickElementText: e.target.innerText || e.target.value
})
}
})
</script>

Publish your changes. Go to Events section on you Percept dashboard. You will see that click events on your site are getting captured with name Clicked.
![]()