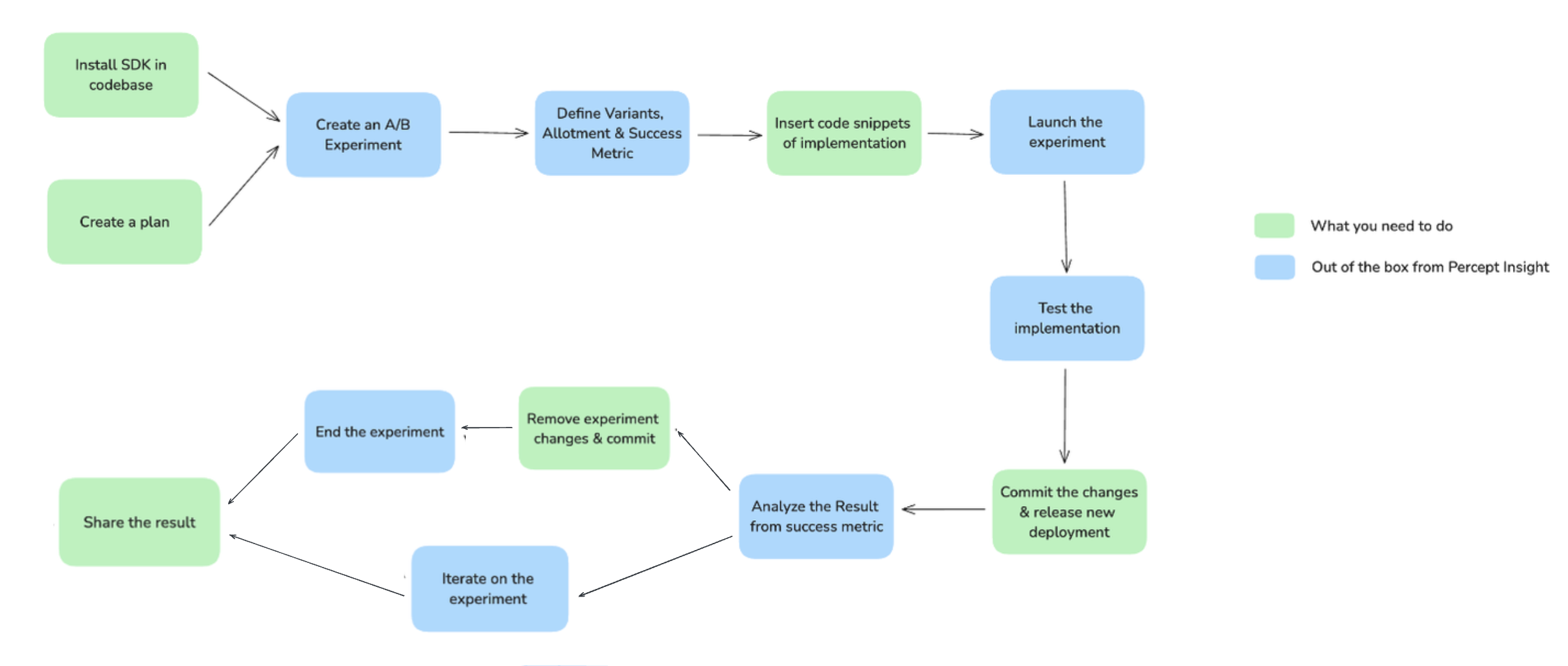
Setup
Create a Plan

This step involves developing a comprehensive plan for the A/B experiment. It includes identifying the problem area and forming a hypothesis on what change could lead to an improvement. This plan sets the foundation for the experiment by defining the objectives and expected outcomes.
-
Part 1: Observation: Identify an issue or an area of improvement. This involves gathering data or feedback that indicates a problem that needs to be addressed. For instance, you might notice that a particular webpage has a high bounce rate. The goal here is to clearly understand what needs to be fixed or optimized.
-
Part 2: Hypothesis: Form a hypothesis based on your observations. This is an educated guess or prediction about what change might solve the identified problem. For example, you might hypothesize that changing the color of a call-to-action button will reduce the bounce rate. The hypothesis will guide the design of your experiment.
Install SDK in Codebase
To set up the A/B experiment framework, you need to integrate the appropriate SDK into your existing codebase. This step is crucial for enabling the tracking and analysis of user interactions with different variants.
- Web
- Flutter
- React Native
Note: Complete the Web SDK integration before proceeding with setting the following configurations.
1. Enabling Experiments
To enable experiment tracking, set the enableExperiment option to true in the initOptions. You can also specify a callback function to handle the experiment data when it is fetched.
const initOptions = {
enableExperiment: true,
experimentFetchedCb: (data) => {
const { experimentData, experimentUserType, isExperimentDataResolved } = data;
if (isExperimentDataResolved) {
console.log('Experiment data fetched:', experimentData);
} else {
console.log('Experiment data could not be resolved.');
}
},
experimentRefetchIntervalMin: 10, // Refetch experiment data every 10 minutes
};
Percept.init('Your Project Token', initOptions);
Note: The experimentRefetchIntervalMin option sets the interval in minutes for automatically refetching experiment data. The interval must be at least 5 minutes. If a value less than 5 is provided, it will be automatically set to 5 minutes and a warning will be logged.
2. Fetching Experiment Data
You can fetch experiment data at any time using the getExperiment method. This method returns a promise that resolves to the variant data for the specified experiment.
const experimentName = 'example-experiment';
const variant = await Percept.getExperiment(experimentName);
if (variant) {
console.log(`User is in variant: ${variant}`);
} else {
console.log('No variant data available');
}
3. Refetching Experiment Data
If you have set the experimentRefetchIntervalMs option, the SDK will automatically refetch the experiment data at the specified interval. You can also manually refetch the experiment data using the refetchExperiment method.
await Percept.refetchExperiment();
4. Getting All Active Experiments
You can get all active experiments and their variants using the getAllActiveExperiments method.
const activeExperiments = await Percept.getAllActiveExperiments();
console.log('Active experiments:', activeExperiments);
5. Getting Experiment User Type
You can get the user type for experiments using the getExperimentUserType method.
const userType = await Percept.getExperimentUserType();
console.log('Experiment user type:', userType);
Note: Complete the Flutter SDK integration before proceeding with setting the following configurations.
1. Enabling Experiments
To enable experiment tracking, set the enableExperiment option to true in the initOptions. You can also specify a callback function to handle the experiment data when it is fetched.
final initOptions = InitOptions(
enableExperiment: true,
experimentFetchedCb: (data) {
final experimentData = data['experimentData'];
final experimentUserType = data['experimentUserType'];
final isExperimentDataResolved = data['isExperimentDataResolved'];
if (isExperimentDataResolved) {
print('Experiment data fetched: $experimentData');
} else {
print('Experiment data could not be resolved.');
}
},
experimentRefetchIntervalMin: 10, // Refetch experiment data every 10 minutes
);
Percept('Your Project Token', initOptions);
Note: The experimentRefetchIntervalMin option sets the interval in minutes for automatically refetching experiment data. The interval must be at least 5 minutes. If a value less than 5 is provided, it will be automatically set to 5 minutes and a warning will be logged.
2. Fetching Experiment Data
You can fetch experiment data at any time using the getExperiment method. This method returns a Future that resolves to the variant data for the specified experiment.
final experimentName = 'example-experiment';
final variant = await percept.getExperiment(experimentName);
if (variant) {
print('User is in variant: $variant');
} else {
print('No variant data available');
}
3. Refetching Experiment Data
If you have set the experimentRefetchIntervalMs option, the SDK will automatically refetch the experiment data at the specified interval. You can also manually refetch the experiment data using the refetchExperiment method.
await percept.refetchExperiment();
4. Getting All Active Experiments
You can get all active experiments and their variants using the getAllActiveExperiments method.
final activeExperiments = await percept.getAllActiveExperiments();
print('Active experiments:', activeExperiments);
5. Getting Experiment User Type
You can get the user type for experiments using the getExperimentUserType method.
final userType = await percept.getExperimentUserType();
print('Experiment user type:', userType);
Note: Complete the React Native SDK integration before proceeding with setting the following configurations.
1. Enabling Experiments
To enable experiment tracking, set the enableExperiment option to true in the initOptions. You can also specify a callback function to handle the experiment data when it is fetched.
const initOptions = {
enableExperiment: true,
experimentFetchedCb: (data) => {
const { experimentData, experimentUserType, isExperimentDataResolved } = data;
if (isExperimentDataResolved) {
console.log('Experiment data fetched:', experimentData);
} else {
console.log('Experiment data could not be resolved.');
}
},
experimentRefetchIntervalMin: 10, // Refetch experiment data every 10 minutes
};
Percept.init('Your Project Token', initOptions);
Note: The experimentRefetchIntervalMin option sets the interval in minutes for automatically refetching experiment data. The interval must be at least 5 minutes. If a value less than 5 is provided, it will be automatically set to 5 minutes and a warning will be logged.
2. Fetching Experiment Data
You can fetch experiment data at any time using the getExperiment method. This method returns a promise that resolves to the variant data for the specified experiment.
const experimentName = 'example-experiment';
const variant = await Percept.getExperiment(experimentName);
if (variant) {
console.log(`User is in variant: ${variant}`);
} else {
console.log('No variant data available');
}
3. Refetching Experiment Data
If you have set the experimentRefetchIntervalMs option, the SDK will automatically refetch the experiment data at the specified interval. You can also manually refetch the experiment data using the refetchExperiment method.
await Percept.refetchExperiment();
4. Getting All Active Experiments
You can get all active experiments and their variants using the getAllActiveExperiments method.
const activeExperiments = await Percept.getAllActiveExperiments();
console.log('Active experiments:', activeExperiments);
5. Getting Experiment User Type
You can get the user type for experiments using the getExperimentUserType method.
const userType = await Percept.getExperimentUserType();
console.log('Experiment user type:', userType);
Choose the SDK that corresponds to your platform and follow the provided instructions to complete the integration.